こんにちは、相原 有希です。
今回の記事では、WordPressテーマXeoryで記事をリライトしたときに「最終更新日時」を表示させるカスタマイズを紹介します。
HTML・CSS初心者でも2〜3分で完了するので、記事を読みながら挑戦してみてください!
Xeoryはデフォルトでは「投稿日時」しか表示されない
バズ部の「Xeory Base」は非常にシンプルで軽量なWordpressテーマなので気に入っているのですが、デザイン面で一箇所だけ気に入らない部分が ……。
それが、記事ページ上部に「最終更新日」がデフォルトでは表示されないという点。

デフォルトでは投稿日しか表示されない
SEOを狙う上でも、記事の信憑性(情報の鮮度)を担保することのできる「最終更新日」の情報は出しておきたいですよね。

完成図
これは簡単なカスタマイズで実装できますので、一緒にみていきましょう!
Xeoryの記事ページに「最終更新日」を表示させる方法
今回は記事ページの表示をいじっていくので、single.phpというファイルに手を加えます。
1親テーマ → 子テーマに single.php をコピー
WordPressのsingle.phpをいじるときには、親テーマのオリジナルファイルではなく、必ず子テーマに複製したコピーファイルを編集するようにしましょう。
また、親テーマにあるファイルをそのまま編集すると、万が一ファイルが破損した場合にWordpressにアクセスできなくなる可能性もあります。バックアップは必ず取っておいてくださいね。
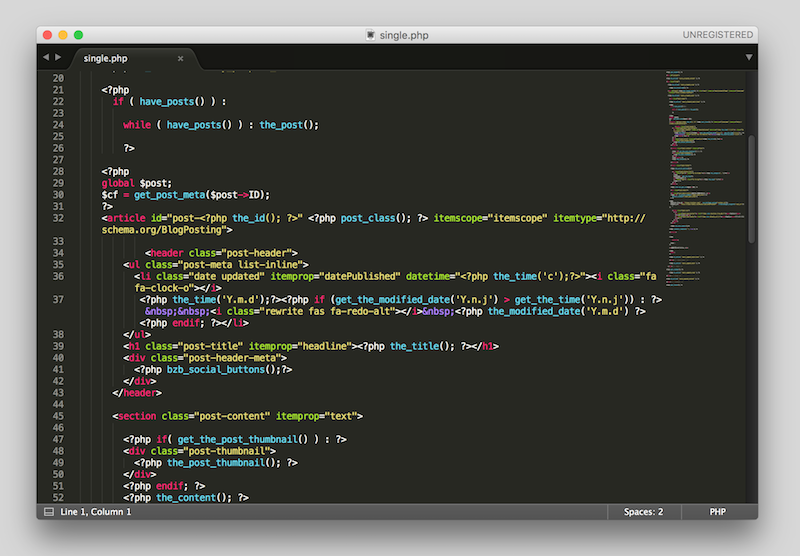
2single.phpをテキストエディタでひらき、34行目ぐらいにある「header class=”post-header”」という表記を探す

下までスクロールしていくと、以下のような表記があるはず。
次のステップでは、この部分を修正していきます。
3コードを差し替える
34行目から42行目までを、下記修正用のコードにまるごと差し替えてみましょう!
保存をして、終了します。
コードの中身に関する補足その1
最終更新日という表記の左側はfontawesomeというアイコンを使用しています。
このアイコンに”rewrite”というクラス名をつけることで、style.cssで色などを変更 することを可能にしました。
コードの中身に関する補足その2
日付の表記は、YMDの箇所を変更すれば、
- Y/m/d : 2018/02/23
- Y-m-d : 2018-02-23
といったように表示形式を変更できます。が、必要性を感じないので特にいじる必要はないかと。
4style.cssで見た目を修正する
この時点では、画像のような見た目になっているはず。

更新日にインパクトが欲しい気がする
このままでも問題ないと思いますが、もう一捻りして、最終更新日が目に飛び込んでくるように修正してみましょう。
style.cssを開いて、次のコードを追記します。
こうすれば、以下の画像のように最終更新日のアイコンがオレンジ色に変わり、視認性がグッとあがりました。

アイコンをオレンジ色に変更。修正前よりも目を引くように!
色はお好みで変えることもできますので、自由にカスタマイズしてみてください。
Xeoryの記事ページで「最終更新日」の情報を表示させることができました!

当初の狙い通り、記事ページの上部に「最終更新日時」を表示させることができました!
single.phpというファイルにコードを追記して、style.cssで見た目をほんの少し整形するだけで簡単に済むので、SEOに注力されている方は是非やってみてください。
ご精読ありがとうございました。
現在お使いのWordpressブログテーマに不満はありませんか?

ほんとうに使いやすいブログテーマが見つかれば、生産性もケタ違いに上がりますしモチベーションも高まります!
これまでに無料・有料あわせて15種類以上のWordpressテーマを使用してきたぼくが、「これは!」と本気で惚れ込んだ3つのテーマを厳選しました。
「今よりもブログを楽しみたい!」という方は、以下のボタンからレビュー記事へどうぞ!
広告: 無料のLINEマガジン
このブログの運営主である迫佑樹さんが発信されている「スキルをつけて人生の自由度をあげる」をテーマにしたLINEのマガジンを紹介します。
プログラミングやブログ運営、ビジネスのことなどを知りたい方は登録必須です。
人生を変えるきっかけが欲しい方、ぜひチェックしてみてくださいね!





-800x430.png)

