こんにちは、ブロガー兼デザイナーの相原 有希です。
ブログ記事のファーストインプレッションを決めるのが、アイキャッチ画像(サムネイル)。記事のタイトルと同じぐらい重要な要素だと言われています。
しかし、「お洒落でインパクトのあるアイキャッチを作りたいけど、デザインスキルが無いから難しそう ……」と敬遠してしまうブロガーさんも多いはず。
PR あなたのサービスを10倍魅力的にするバナーやロゴを制作します!
そこで今回は、PhotoshopとIllustratorを使って「Spotify風」のお洒落なアイキャッチを作る方法をご紹介します!
慣れれば3分ぐらいでサクッと作れるようになるので、デザインにもこだわりたいブロガーさんは続きをご覧くださいー。
こんな感じの「Spotify風」アイキャッチが作りたい



世界的な音楽ストリーミングサービスのSpotify(スポティファイ)のデザインって、すごくお洒落ですよね。Webサイトや広告を目にしたことがある人も多いと思います。
こういう色使いの作風のことを「Duotone(デュオトーン)」と呼ぶみたいです。
「Duotoneデュオトーン」は「Duo(2つの)」+「tone(色)」をあわせた言葉で、ベースとなるミドルトーンとハイライトカラーの2色を中心に描き出されるハーフトーン作品のこと。
出典:Brian’z Imagination
こちら とかこちら のサイトでも、このデュオトーン Duotoneが採用されていますが、どこか先進的で素敵ですよね。
今回は、こんな感じのアイキャッチをサクッと作っていこうと思います。以下、具体的な手順を早速見ていきましょう!
用意するもの

- Adobe Photoshop
- Adobe Illustrator
- 加工したい元画像
必要なのは、画像加工用にPhotoshop、文字入れ用にIllustrator、そして加工したい元画像の3つだけです。
「Adobeが高くて買えない ……」という方は代用ソフトでも対応可能だと思いますが、僕は使っていないので解説は割愛します。
実際の作業ステップ
STEP1加工したい元画像をダウンロードする
まずは、今回Spotify風に加工する「元画像」を用意します。

自分で撮影したものでも良いですが、ハイクオリティな画像をダウンロードしたいのなら、PIXELS やStocksnap がおすすめ。
個人利用・商用利用の両方で、著作権フリーで気にせず使用することができます。画像もハイクオリティなものばかりなので重宝します!
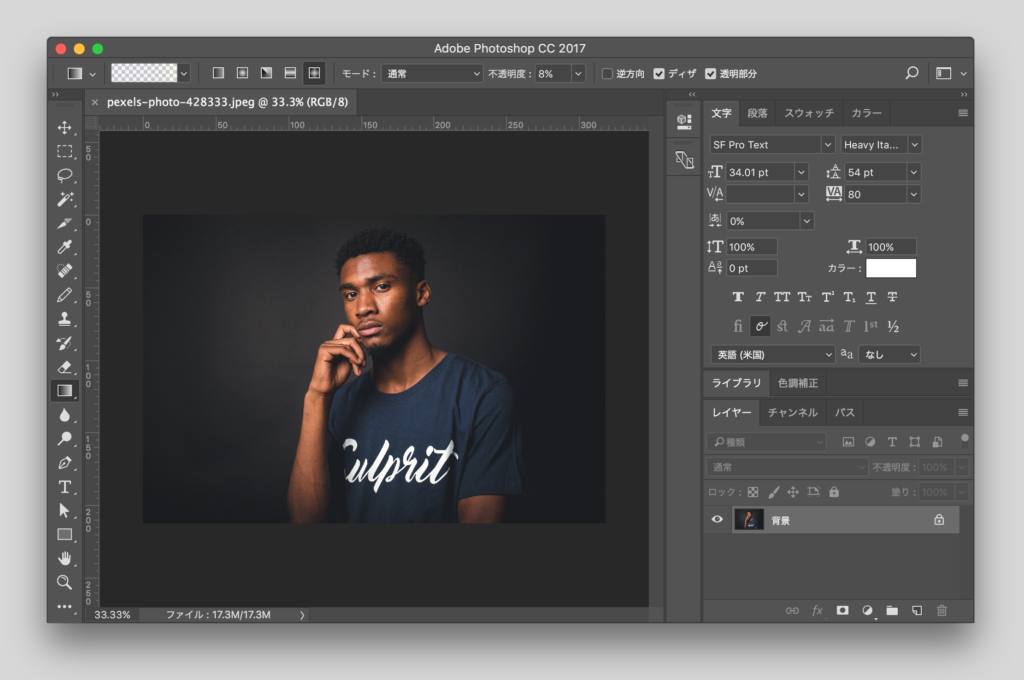
STEP2ダウンロードした画像をPhotoshopで開く
Photoshopを立ち上げて、「開く」ボタンをクリック。ダウンロードした画像ファイルを選択します。

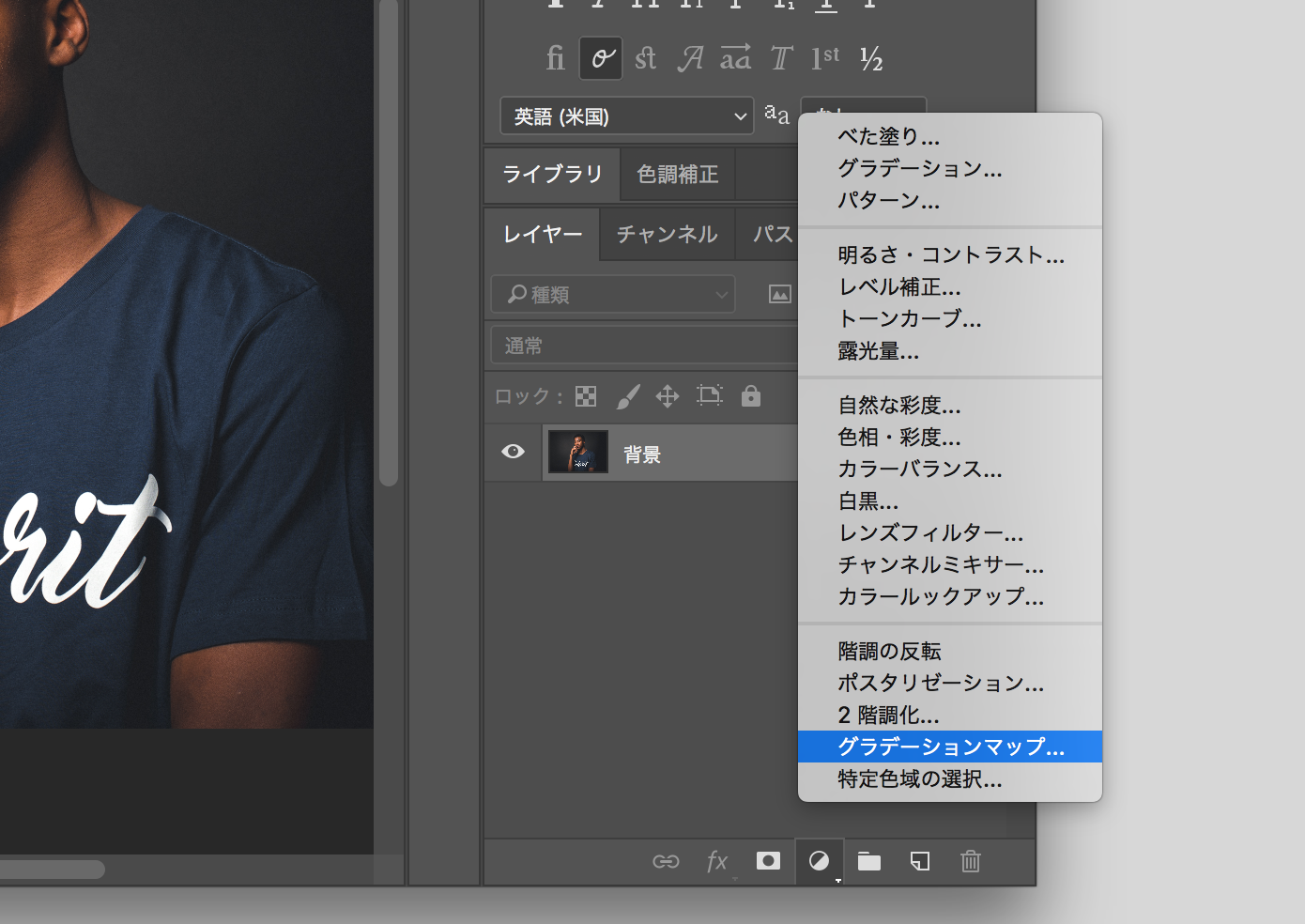
STEP3「グラデーションマップ」を選択する
右下のメニューバーから「丸いアイコン」を選択し、「グラデーションマップ」を選択。


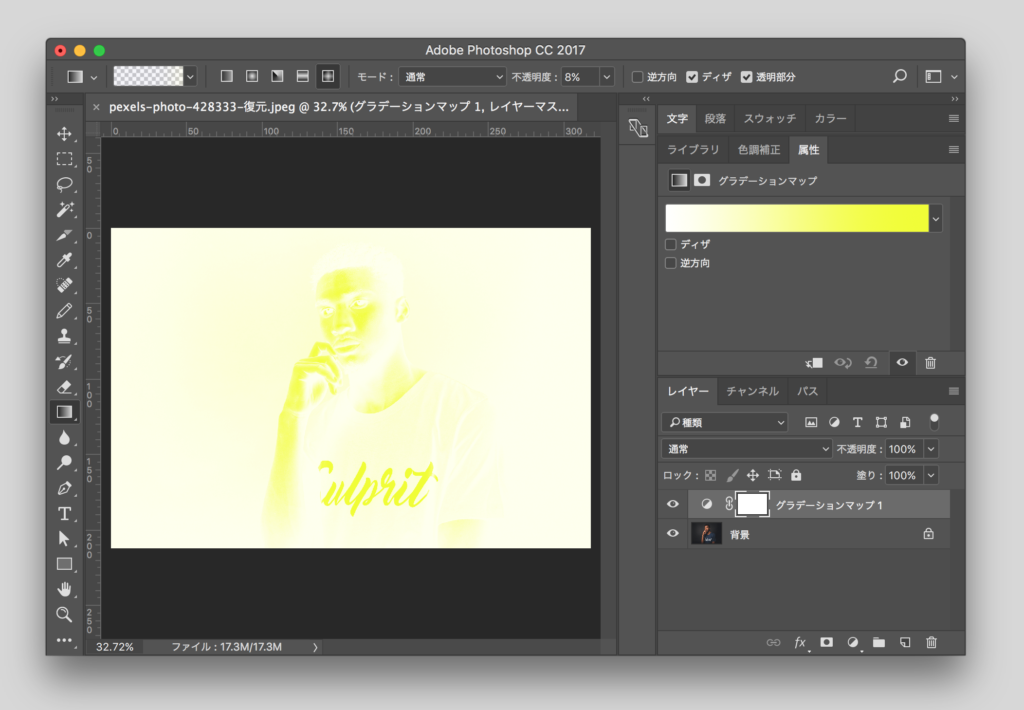
すると、以下のようなタブが表示され、グラデーションのカラー等を設定できるようになります。

ちなみに現在は「白とイエロー」のグラデーションになっています。次のステップで、自分の好きな色の組み合わせて色々と試してみましょう。
STEP4プリセットから好きな色の組み合わせを探してみる
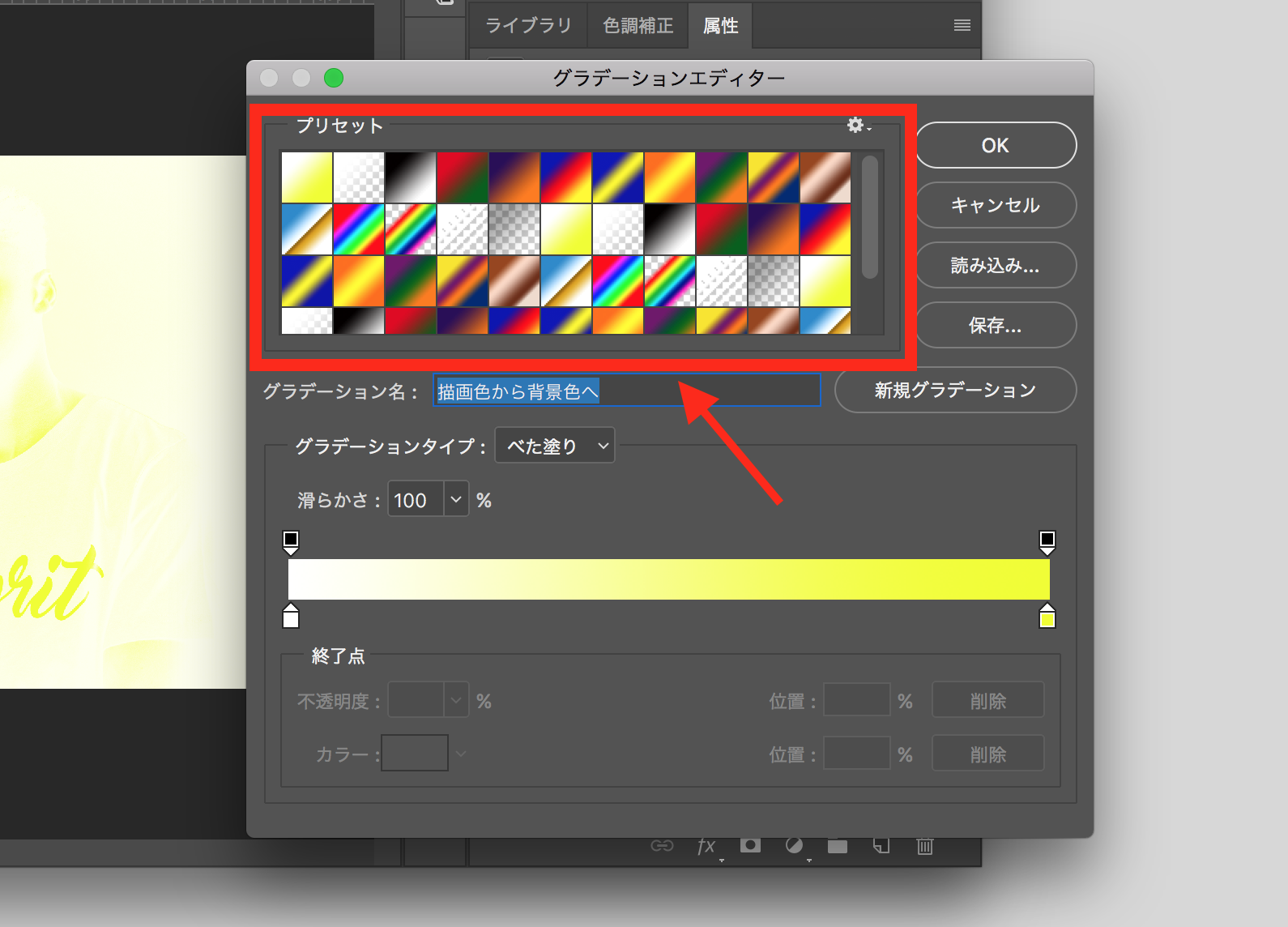
グラデーションのバーをクリックすると、プリセット(あらかじめPhotohopに登録されている色の組み合わせ)が表示されます。


試しにプリセットから一つ選んでみました。もうこの時点でかなりSpotifyっぽいですよね(笑)。

このままでも良さそうですが、現状では「紫ー赤ーイエロー」の3色グラデになっているので、厳密にはDuotoneではありません。
そこで、右端のイエローを外してみましょう。
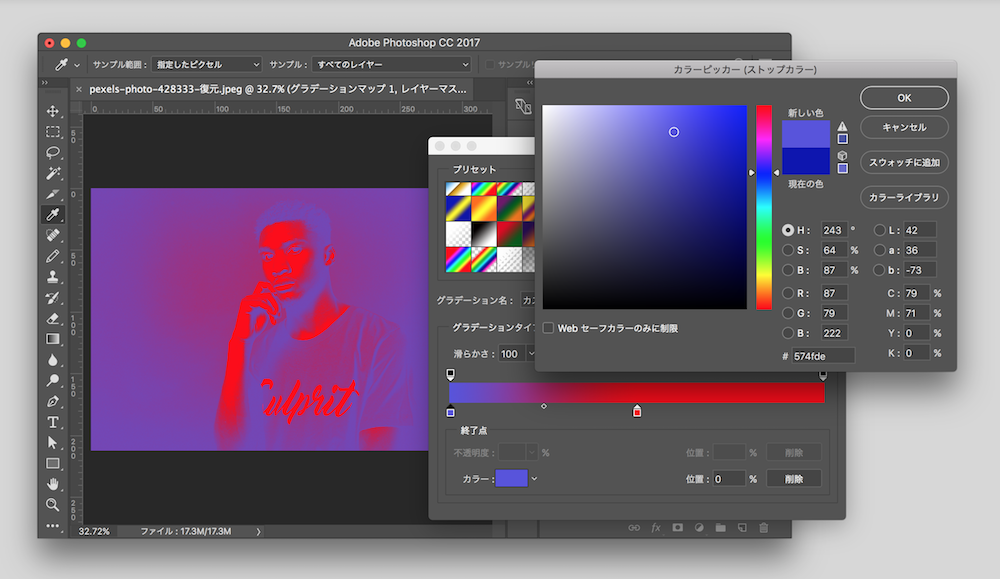
STEP5グラデーションの「両端」を調節する
カラーバー右端の黄色いボックスをつまんで下に放り投げれば、グラデーションから「黄色」の情報が消去されます。



これで「紫ー赤」のDuotone(2色グラデ)になりました!
ちなみに、グラデーションの始点と終点の色は、個別に設定することもできます。


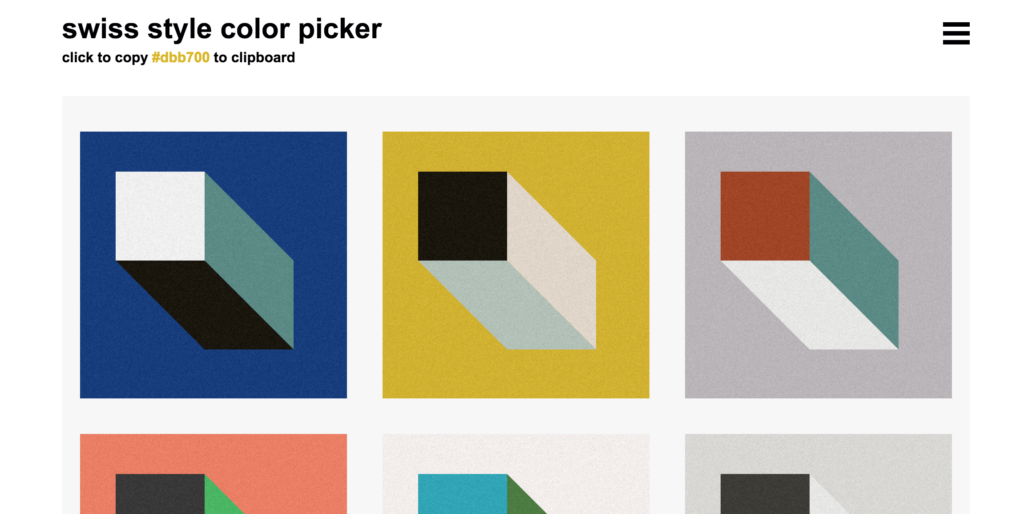
お洒落な色の組み合わせを知りたいなら、swiss style color picker がおすすめです。

色彩のセンスがなくても、手軽にお洒落なデザインが作れちゃいます。
STEP6ファイルを保存。文字入れのため、Illustratorで同ファイルを開く
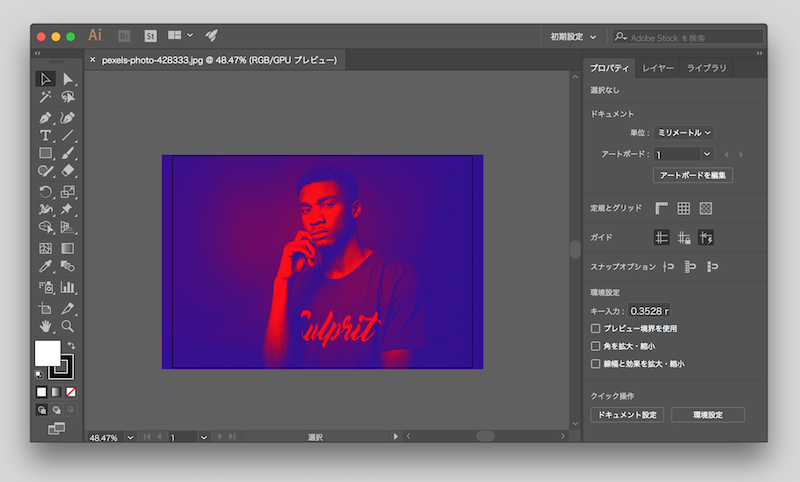
Photoshopで加工した画像ファイルを、今度はIllustratorで開きましょう。

アイキャッチの「文字」を入れていきます。
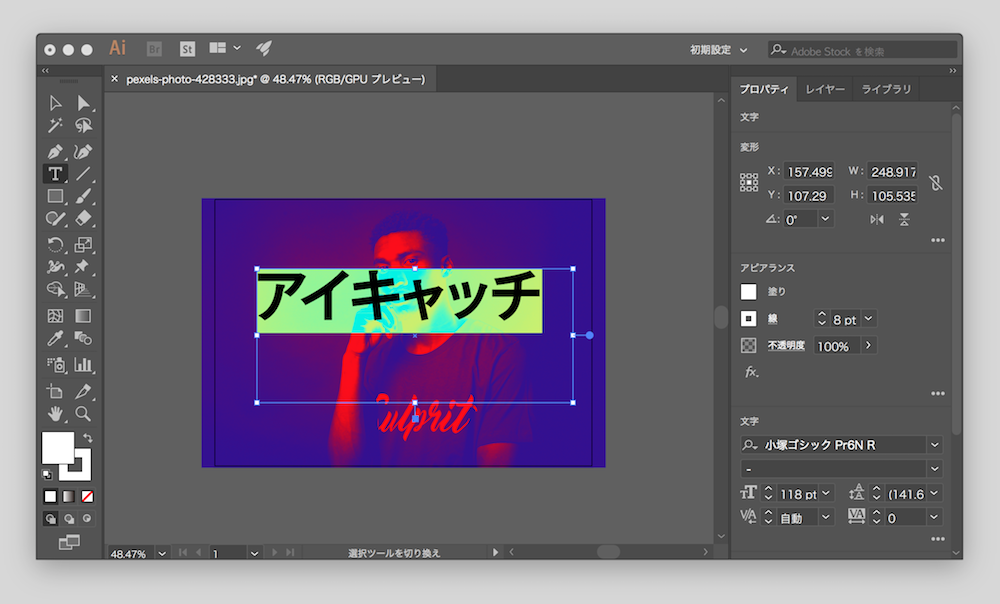
STEP7テキストを配置する
任意のテキストを画像の上に配置します。

大見出し(一番伝えたいメッセージ) → 小見出し(補足の説明)、という構成だと効果的に意図が伝わると思います。
STEP8完成!
以下が、僕が実際に作ってみた例です。

いかがでしょうか? けっこうSpotifyっぽくなったと思いませんか。
色の組み合わせ次第でガラッと違う印象のアイキャッチが出来上がるので、サイトのトンマナや可読性を考慮しながらサクッと作ってみてください。
補足
1. フォントの種類やサイズについて
フォントの種類やサイズは好みでも大丈夫ですが、以下のように設定するとSpotifyとかAppleっぽいデザインになるかと。

-
大見出し
- フォントの種類:FOT-ロダン ProN DB
- フォントの塗り:#FFFFFF
- フォントの線:#FFFFFF(4pt)
- フォントサイズ:80pt
- 文字幅:かなり狭め
-
小見出し
- フォントの種類:ヒラギノ角ゴ Pro
- フォントの塗り:#FFFFFF
- フォントの線:#FFFFFF(0.25pt)
- フォントサイズ:30pt
- 文字幅:0pt
このあたりはまだまだ試行錯誤中。より良いアイデアが見つかれば追記/修正します。
ちなみにAppleのサイト では「San Francisco」というフォントが使われていますが、日本語版はまだ手に入らないみたいです。
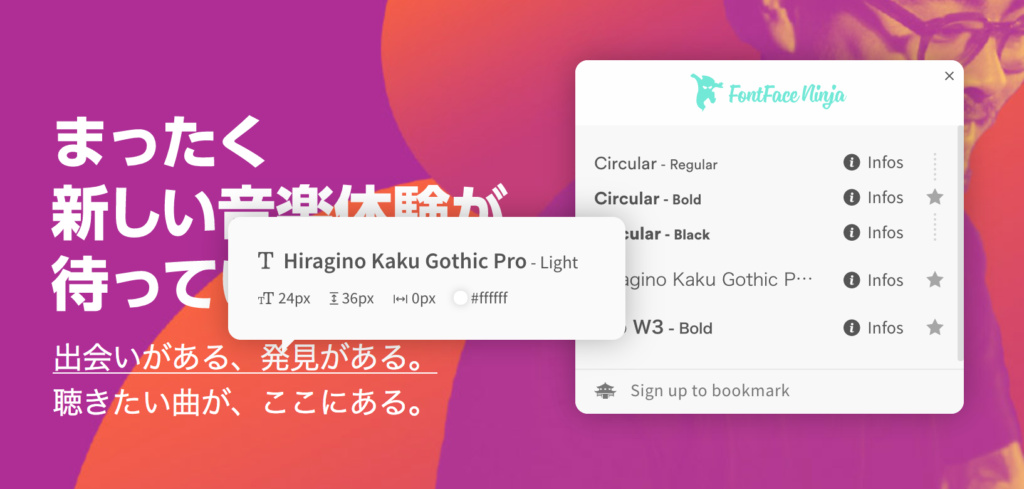
2. どんなフォントが使われているのかがわかるChromeアドオン
サイト上でどんなフォントが使われているのかを調べたいときに便利なのが「FontFace Ninja 」というGoogle Chromeのアドオン機能。

起動後は、名前を調べたいフォントにマウスオーバーするだけで、フォント名、太さ、サイズ、高さ、幅、色が一瞬でわかります。個人的にはブロガーに必須のアドオンかと。
3. 作例の出来についてコメント
今回試しに作ってみた、こちらのアイキャッチ。

あまり気にしなくても良いのかもしれませんが、男性が着ているTシャツに「文字のプリント」があるため、アイキャッチのメッセージと若干ぶつかっていますね ……。
トリミングで消すか、そもそも文字が入っていない画像を選んだ方がベターかもです。
さいごに
ここまでご精読いただきありがとうございます。
PhotoshopとIllustratorがあれば、ソフトを使いはじめたばかりでも、これぐらいのアイキャッチ画像なら簡単に作成することができます。
デザイン面にもこだわりたい!というブロガーさんは、是非試してみてください!
PR あなたのサービスを10倍魅力的にするバナーやロゴを制作します!
広告: 無料のLINEマガジン
このブログの運営主である迫佑樹さんが発信されている「スキルをつけて人生の自由度をあげる」をテーマにしたLINEのマガジンを紹介します。
プログラミングやブログ運営、ビジネスのことなどを知りたい方は登録必須です。
人生を変えるきっかけが欲しい方、ぜひチェックしてみてくださいね!









