こんにちは,相原 有希です.
先日執筆した【2018最新】iPad Proのお絵描き/イラスト有料アプリ5選【おすすめ】という記事の中でも触れている「Graphic for iPad」という神アプリ.
買い切り1080円とやや値は張りますが,インストールするだけでiPad Proの利便性が10倍上がりますし,Adobe Illustratorのサブスクリプションに毎月数千円も払わずに済むようになるのでお薦めなんです.
Apple Pencilだけでイラレ顔負けのベクター画像(ベジェ曲線)が直感的に描けるから,iPad Proでロゴ・イラスト制作をしようと考えている人にとっては間違いなくマストAppになるはず.
今回の記事では,実際の作業風景(スクリーンショット)を見せながら,iOS用アプリ「Graphic」の使い方を超詳しく解説していきます.
それではまいりましょう!
Graphicでできることは?

- ロゴ画像,アイコン等の制作
- Floorplan(間取り図)の制作など
ベクター形式のグラフィックスが描けるため,WEBデザインにおいて特に活躍してくれるアプリだと感じます.
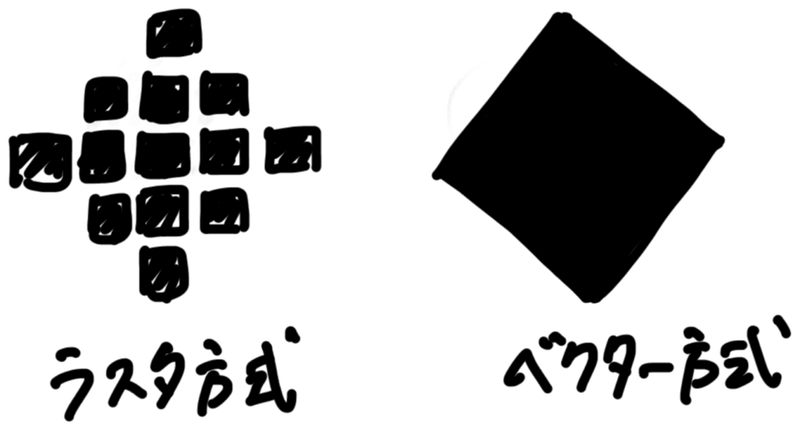
ラスタ形式? ベクター形式?
「ラスタ形式」と「ベクター形式」について、非常にざっくり説明すると次のような感じ.

- ラスタ形式:ピクセル(ドット)の集合体として図形を描く
- ベクター形式:図形(点や線)の集合体として図形を描く
後者ベクター形式の最大のメリットは,図形を拡大・縮小しても,ぼやけたりギザギザしたりせずに済むということ.
これはベクター形式で描かれた図形が「絵」ではなく「数式」によって定義されているためです(ちなみに拡張子はJPEGとかPNGではなく「SVG」というもの).
今回の記事で紹介する有料アプリ「Graphic」ではベクター形式によってグラフィックスを制作できるので,サイズ変更による劣化が起こらず,WEBサイトのロゴやアイコン,バナー等に向いているわけです.
Graphicのインストール
前置きはここまでにして,早速「Graphic for iPad」をインストールしていきましょう.

Graphicの画面構成・機能
以下が基本的な作業風景(カンバス)です.配置はフォトショとかイラレに共通する点もありますが,iPadの画面で操作しやすいように最適化されているイメージです.

左側のメニューバーには,移動ツール・パスツール・ペンツール・文字ツール・ブラシツール・鉛筆ツール・消しゴムツール…等が配置.
ヘッダーバーの左側には「戻る」「進む」「コピー&ペースト」といった操作系のツールが.右側にはレイヤーやカンバスの詳細設定や選択中のオブジェクトにかかる設定ツールが置かれています.
加えて,指によるジェスチャー操作にも対応しているため,慣れてくるとより効率よくデザイン制作がおこなえるようになるはず.

詳しくは公式マニュアル(PDF)にて。





Graphicの使い方の実例
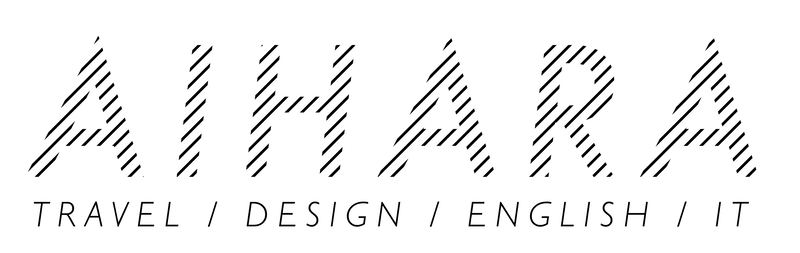
今回,iOSアプリ「Graphic for iPad」の使用方法をデモンストレートする目的で,実際に当ブログのロゴ画像を制作してみました(所要時間5分ほど).

ここでは実際の作業風景をスクリーンショットで見せながら解説していこうと思います.
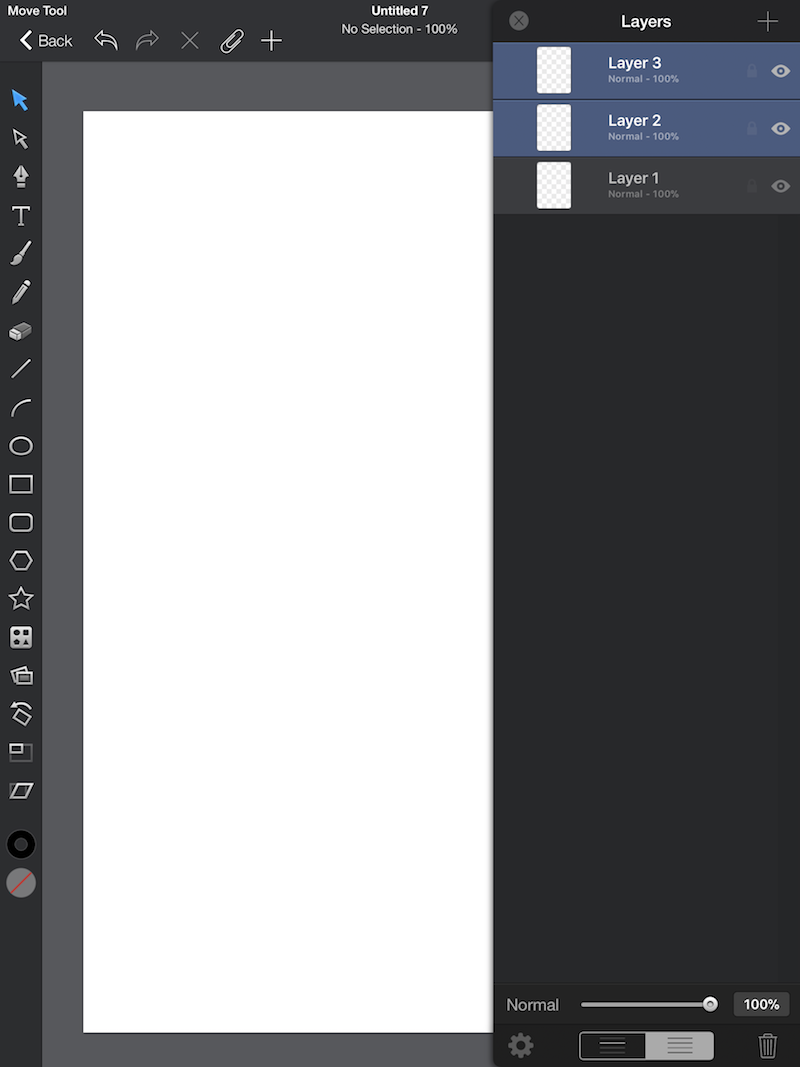
1新規作成
まずはカンバスサイズを適当に設定.今回は幅1490px X 高さ470px.
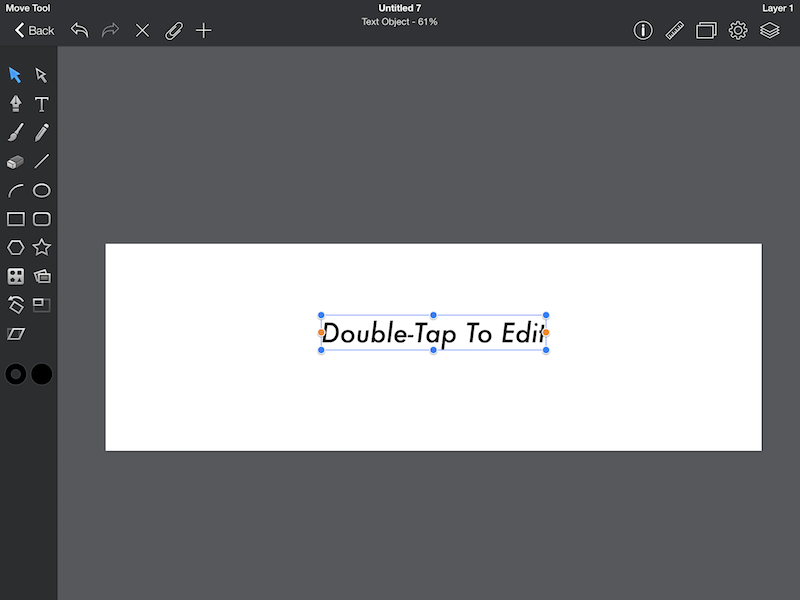
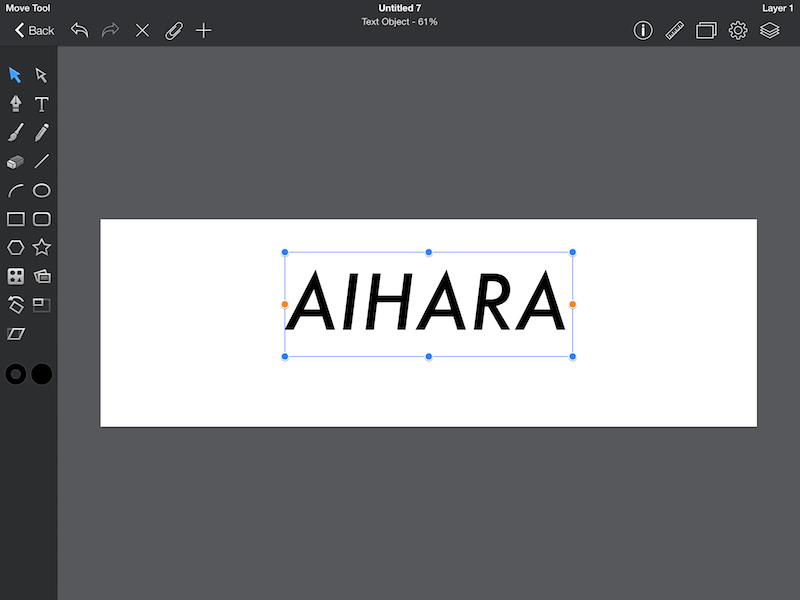
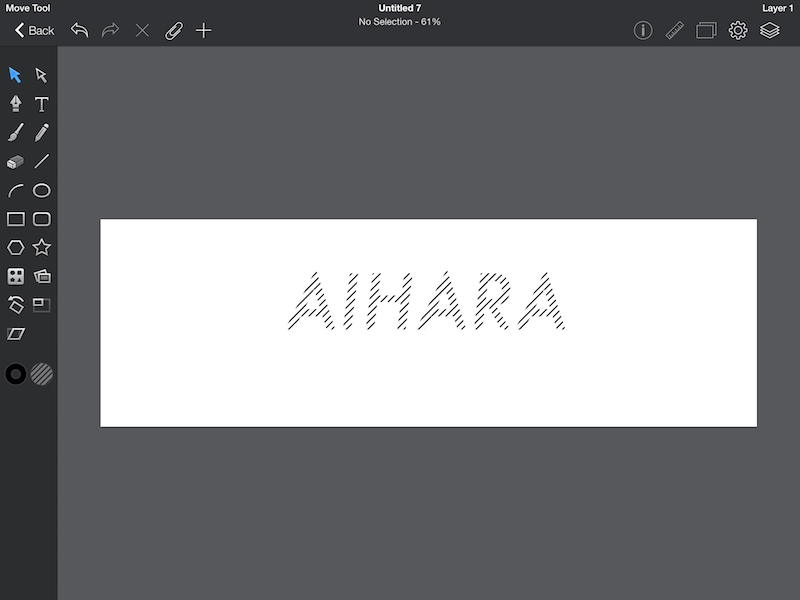
2メインの文字(’AIHARA’)を配置
フォント種類は「Futura Medium Italic」,サイズは293px,文字間隔は29に設定してみました.



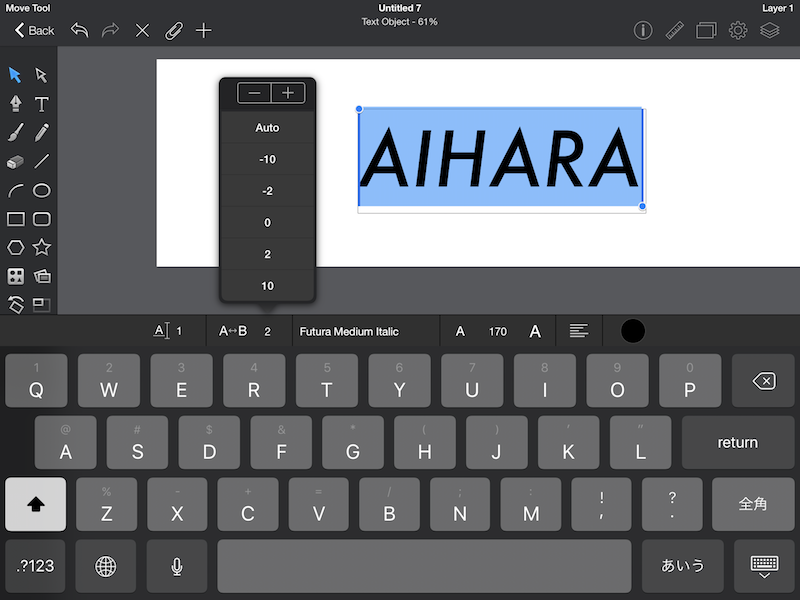
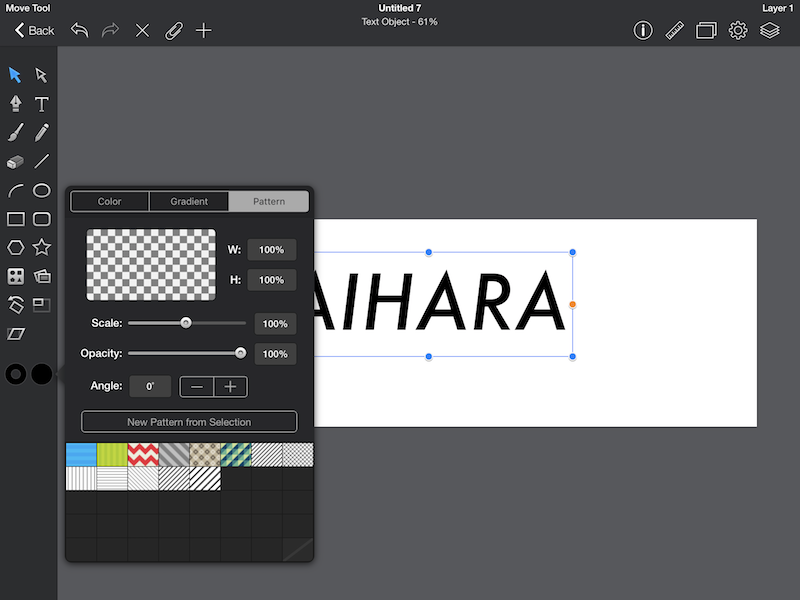
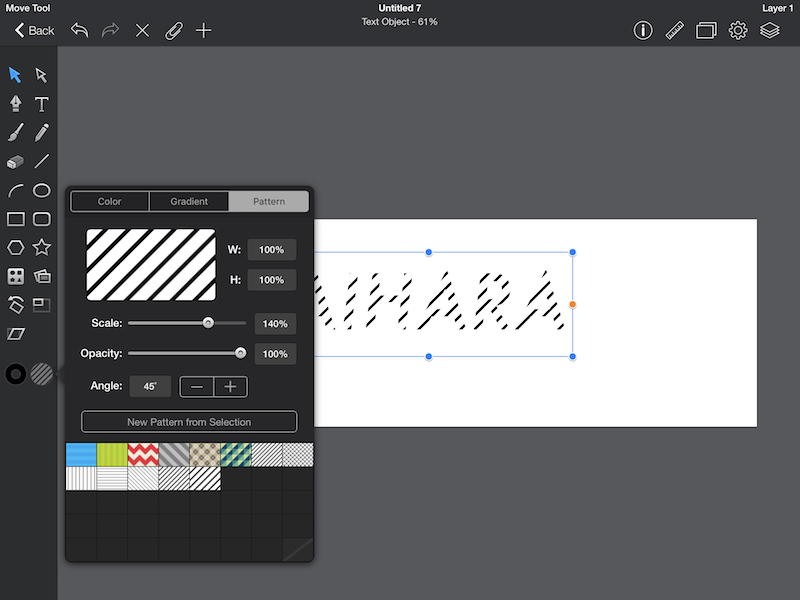
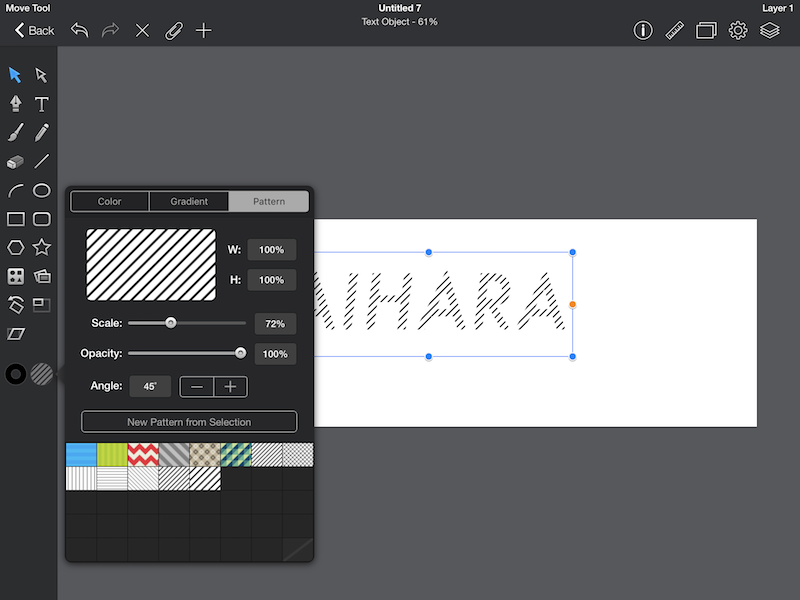
3文字の塗りつぶし→パターン(斜線)に
文字の枠線はなし,塗りつぶしの設定をパターン(斜線)に設定.パターンの種類や線のスケール(間隔)はスライダーで微調整できます.





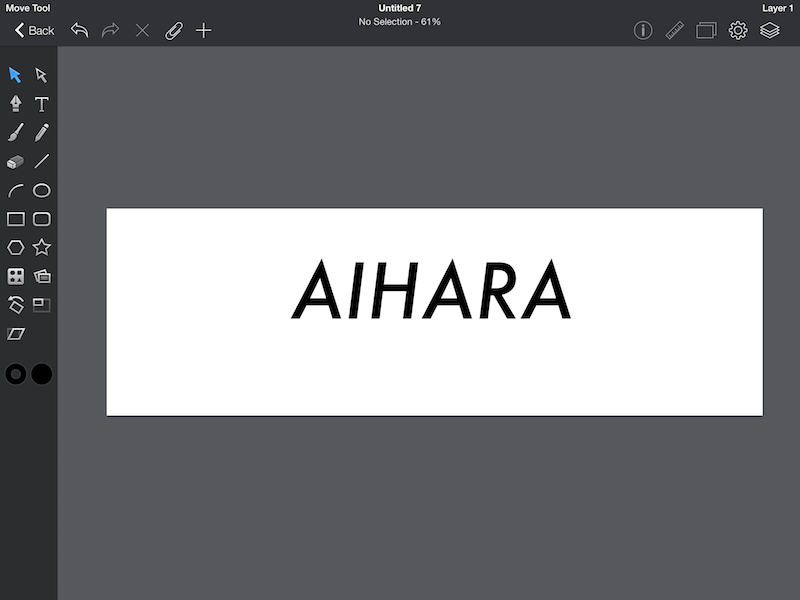
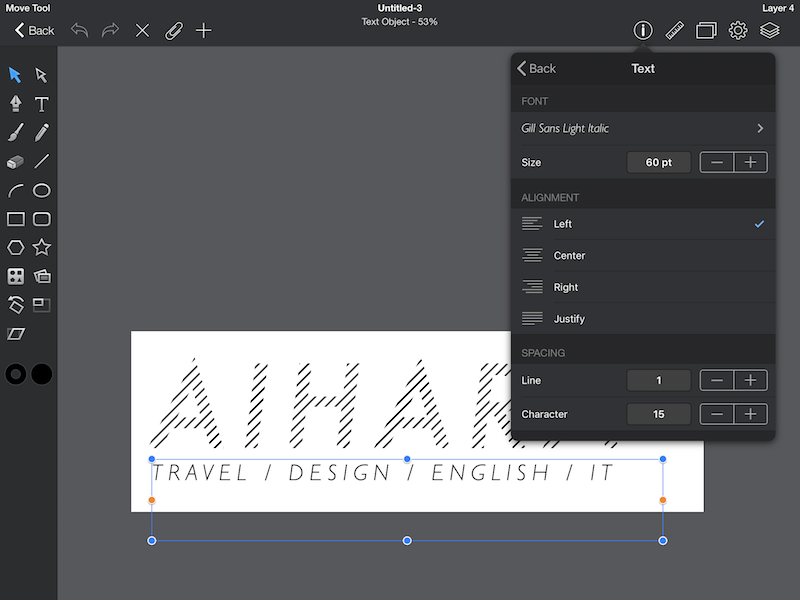
4サブタイトルを入れて完了
メインのロゴの下に,TRAVEL / DESIGN / ENGLISH / IT というサブタイトルを入れました.文字の種類は「Gill Sans Light Italic」,サイズは60pt,文字同士の間隔は15.


あれだけ説明に時間を割いた「ベクタ形式」を全く使用しませんでしたが(笑),ものすごく手軽にサイトロゴを制作することができました.
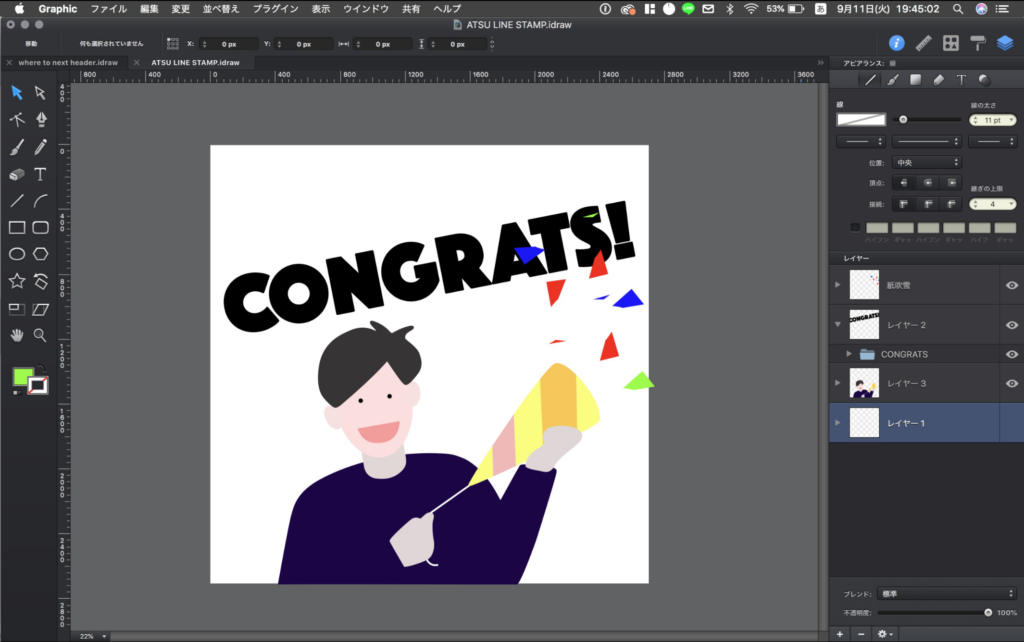
ベジェ曲線を多用した作例
ちなみに,イラレ風のベジェ曲線(点と点を置いて,ぐにょーんと線で結ぶやつ*)を多用した作例としては,以下のようなものがあります.


PC版Illustratorで挫折した僕でもそれっぽい作品が作れるので,やはりiPadとApple Pencilの直感で操作できる感はハンパじゃありません!
*ベジェ曲線の使い方は以下のYouTube動画等で確認してみてください.
まとめ
ここまでお読みいただき,ありがとうございます.今回の記事では,iPad Pro用の有料グラフィックアプリ「Graphic for iPad」の使い方を実例を交えながら解説しました.
価格は1080円(買い切り)ですが,iPad ProとApple Pencilで直感的にベクタ形式のデザイン制作ができますし,何よりAdobe Illustratorのサブスクリプションに毎月数千円も払わずに済むようになるのでお薦めなんです.
せっかくiPad Proを手にしたのだから,アプリ代はケチらず,最高のパフォーマンスを発揮できるような環境づくりにも投資しましょう!
僕がiPad Pro上で愛用しているアプリをまとめた記事(以下)も,参考までに.
広告: 無料のLINEマガジン
このブログの運営主である迫佑樹さんが発信されている「スキルをつけて人生の自由度をあげる」をテーマにしたLINEのマガジンを紹介します。
プログラミングやブログ運営、ビジネスのことなどを知りたい方は登録必須です。
人生を変えるきっかけが欲しい方、ぜひチェックしてみてくださいね!








