ブロガーの皆さん、こんにちは。相原 有希です。
今回の記事では、Wordpessテーマ「Xeory」のスマホ用トグルメニューを、デフォルトで非表示にする方法を紹介します。
HTML・CSS初心者でも2〜3分で完了するので、記事を読みながら挑戦してみてください!
Xeoryのスマホトグルメニューは、デフォルトでは常時表示になってしまう ……
バズ部の「Xeory Base」は非常にシンプルで軽量なWordpressテーマなので気に入っているのですが、スマホ版の表示で一箇所だけ気に入らない部分が ……。
それがトグルメニュー(グローバルメニュー)。

画像を見てもらえればわかりますが、何の設定もしていないデフォルトの状態だと、メニューが全項目だらーっと垂れ下がった状態になっているんです。
このままでも良さそうですが、スマホユーザーがパッと見たときのファーストビューが全てメニューに埋め尽くされてしまう。
ユーザビリティが下がる気がするし、何よりデザイン的にイケていないので嫌でした。
そこで、今回は「Xeory」テーマのコードをほんの少しだけいじって、スマホトグルメニューがデフォルトでは非表示(閉じている状態)になるようにカスタマイズしてみようと思います。
とは言え、2〜3分で終わるぐらいの単純な作業なので、HTML・CSS初心者でもご安心を。
Xeoryのスマホトグルメニューを、デフォルトで閉じておく方法
それでは、早速「Xeory」のコードを編集していきます。以下の3つのステップを踏めば簡単に修正できるので、一つずつ見ていきましょう。
1親テーマ → 子テーマに footer.php をコピー
WordPressのテーマをいじるときには、親テーマのオリジナルファイルではなく、必ず子テーマに複製したコピーファイルを編集するようにしましょう。
2子テーマ側の footer.php を開き、「//スマホトグルメニュー」に関する記述をさがす

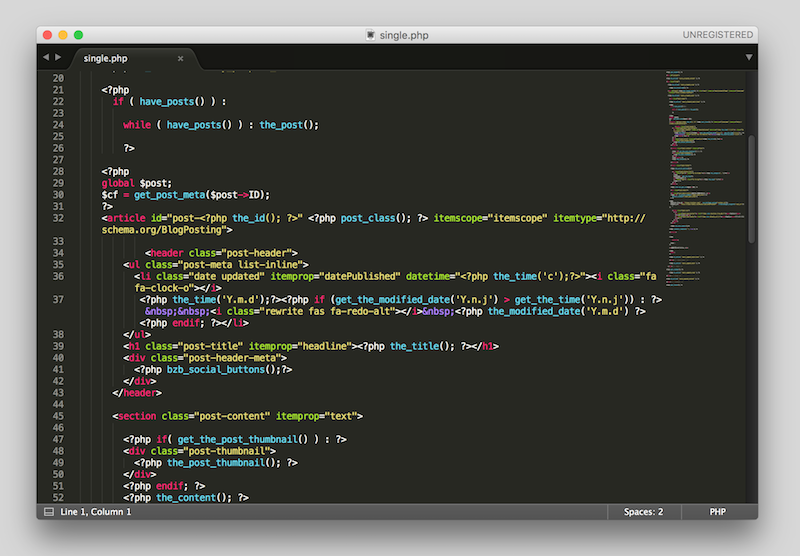
親テーマの中にある「footer.php」というファイルを子テーマに複製してから、編集画面を開きます。
footer.phpは、63行ぐらいのコードから構成されるファイルです。
コードの編集は、Wordpressの管理画面 → 外観 → テーマの編集 → footer.php でも良いですし、Filezilla等のFTPソフトを使用しても大丈夫。
そのまま下にスクロールしていくと、トグルメニューに関する記述が見つかるはず。

次のステップでは、この部分のコードを編集(差し替え)します。
ちなみに、Ctrl+F あるいは ⌘+F で「//スマホトグル」と検索しても大丈夫です。
3コードを差し替える
// スマホトグルメニュー という表記の下にある、
<?php if( is_front_page() ){ ?>
$(’#gnav’).addClass(’active’);
<?php }else{ ?>
$(’#gnav’).removeClass(’active’);
<?php } ?>
という6行のコードを ……
$(’#gnav’).removeClass(’active’);
これに置き換えるだけ。たったこれだけで編集完了です! ファイルを上書き保存をして、footer.php を閉じます。
Xeoryのスマホトグルメニューをデフォルトで非表示にすることができました


無事、トグルメニューをデフォルト非表示にすることができました。
ファーストビューで記事の情報が目に入ってくるようにあったので、ユーザビリティも以前より向上しそうですね。
もちろん、右上のハンバーガーメニュー をタップすれば、いつでもトグルメニューを呼び出すことができます。
……ちなみに僕はスマホでサイトを見るときにはグローバルメニューはほとんど使わないんですけどね。
ご精読ありがとうございました。
現在お使いのWordpressブログテーマに不満はありませんか?

ほんとうに使いやすいブログテーマが見つかれば、生産性もケタ違いに上がりますしモチベーションも高まります!
これまでに無料・有料あわせて15種類以上のWordpressテーマを使用してきたぼくが、「これは!」と本気で惚れ込んだ3つのテーマを厳選しました。
「今よりもブログを楽しみたい!」という方は、以下のボタンからレビュー記事へどうぞ!
広告: 無料のLINEマガジン
このブログの運営主である迫佑樹さんが発信されている「スキルをつけて人生の自由度をあげる」をテーマにしたLINEのマガジンを紹介します。
プログラミングやブログ運営、ビジネスのことなどを知りたい方は登録必須です。
人生を変えるきっかけが欲しい方、ぜひチェックしてみてくださいね!